Migrating Tests from Playwright Integration to Playwright Engine
Find out the requirements for your instrumented app to start using Tracetest x Playwright.
The features described here are compatible with the Tracetest CLI v1.4.1 and above.
Tracetest is a testing tool based on OpenTelemetry that permits you to test your distributed application. It allows you to use the trace data generated by your OpenTelemetry tools to check and assert if your application has the desired behavior defined by your test definitions.
Playwright is an open-source automation framework developed by Microsoft that enables cross-browser automation for web applications. It provides a set of APIs and libraries for automating interactions with web browsers such as Chrome, Firefox, and Microsoft Edge.
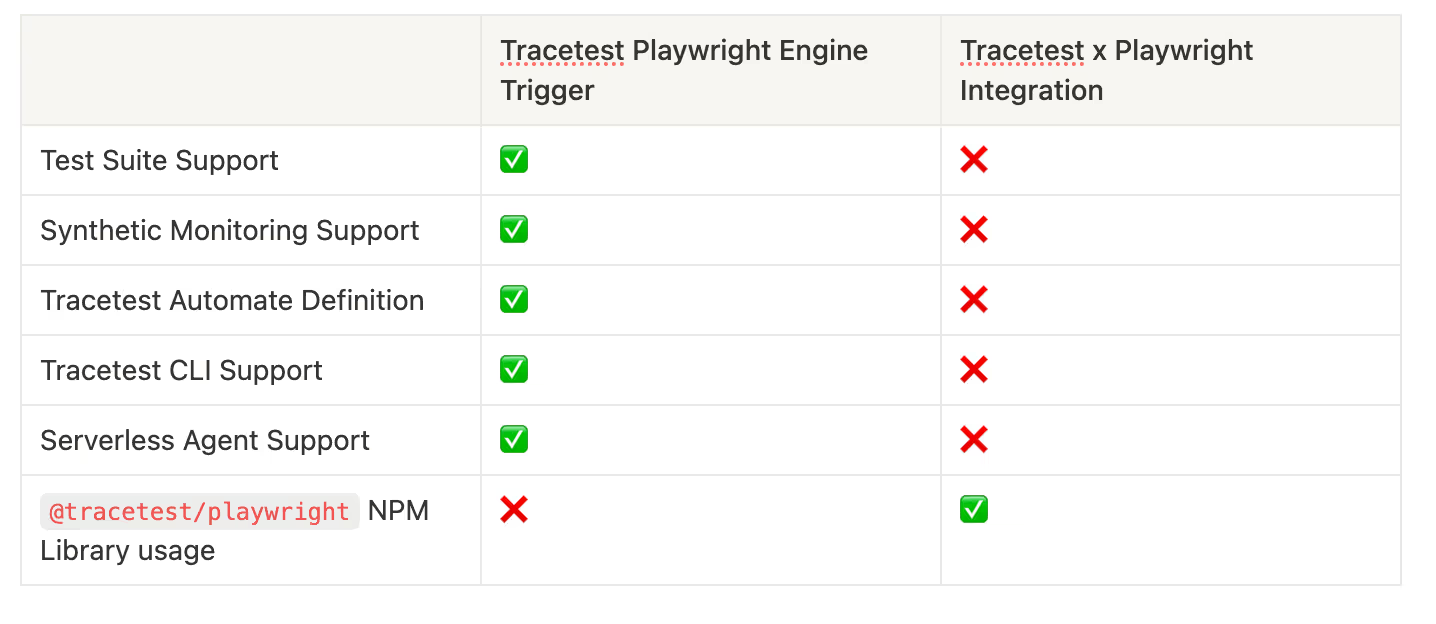
Why is this important?
Playwright Engine
The Tracetest Playwright Engine trigger enables you to combine the power of end-to-end tests with trace-based testing to easily capture a full distributed trace from your OpenTelemetry instrumented front-end and back-end system.
Playwright Integration
The Tracetest integration for Playwright enables your current Playwright tests to easily capture a full distributed trace from your OpenTelemetry instrumented frontend and backend system. You can embed a Tracetest in this Playwright test, and allow trace-based testing assertions to be applied across this entire flow, enabling true end-to-end tests across your entire system.
Why Migrate to Playwright Engine?
By creating a Tracetest Playwright Engine test, you will be able to create trace-based assertions to be applied across the entire flow like any other Tracetest test. It also allows you to mix and match it with your existing Monitors, Test Suites and CI/CD validations.
You do not need to edit your existing Playwright tests. Only import your existing tests into Tracetest.

Tracetest Playwright Integration Test
Running a Tracetest test with the Playwright integration requires you to do 3 things:
- Install the
@tracetest/playwrightnpm module and edit your existing Playwright test scripts. - Load the Tracetest test definition YAML file.
- Add three lifecycle hooks to the Playwright test script:
beforeAll,beforeEach,afterAll. They are used to trigger Tracetest.
// 1. Install the Tracetest npm module
import { test, expect } from "@playwright/test";
import Tracetest, { Types } from "@tracetest/playwright";
const { TRACETEST_API_TOKEN = "", TRACETEST_SERVER_URL = "https://app.tracetest.io" } = process.env;
let tracetest: Types.TracetestPlaywright | undefined = undefined;
test.describe.configure({ mode: "serial" });
// 2. Load the Tracetest test definition YAML file
const definition = `
type: Test
spec:
id: UGxheXdyaWdodDogaW1wb3J0cyBhIHBva2Vtb24=
name: "Playwright: imports a pokemon"
trigger:
type: playwright
specs:
- selector: span[tracetest.span.type="http"]
name: "All HTTP Spans: Status code is 200"
assertions:
- attr:http.status_code = 200
- selector: span[tracetest.span.type="database"]
name: "All Database Spans: Processing time is less than 100ms"
assertions:
- attr:tracetest.span.duration < 2s
outputs:
- name: MY_OUTPUT
selector: span[tracetest.span.type="general" name="Tracetest trigger"]
value: attr:name
`;
// 3. Add lifecycle hooks
test.beforeAll(async () => {
tracetest = await Tracetest({ apiToken: TRACETEST_API_TOKEN, serverUrl: TRACETEST_SERVER_URL, serverPath: "" });
await tracetest.setOptions({
"Playwright: imports a pokemon": {
definition,
},
});
});
test.beforeEach(async ({ page }, info) => {
await page.goto("/");
await tracetest?.capture(page, info);
});
// optional step to break the playwright script in case a Tracetest test fails
test.afterAll(async ({}, testInfo) => {
testInfo.setTimeout(80000);
await tracetest?.summary();
});
test("Playwright: creates a pokemon", async ({ page }) => {
expect(await page.getByText("Pokeshop")).toBeTruthy();
await page.click("text=Add");
await page.getByLabel("Name").fill("Charizard");
await page.getByLabel("Type").fill("Flying");
await page
.getByLabel("Image URL")
.fill("https://upload.wikimedia.org/wikipedia/en/1/1f/Pok%C3%A9mon_Charizard_art.png");
await page.getByRole("button", { name: "OK", exact: true }).click();
});
test("Playwright: imports a pokemon", async ({ page }) => {
expect(await page.getByText("Pokeshop")).toBeTruthy();
await page.click("text=Import");
await page.getByLabel("ID").fill("143");
await Promise.all([
page.waitForResponse((resp) => resp.url().includes("/pokemon/import") && resp.status() === 200),
page.getByRole("button", { name: "OK", exact: true }).click(),
]);
});
test("Playwright: deletes a pokemon", async ({ page }) => {
await page.locator('[data-cy="pokemon-list"]');
await page.locator('[data-cy="pokemon-card"]').first().click();
await page.locator('[data-cy="pokemon-card"] [data-cy="delete-pokemon-button"]').first().click();
});
Tracetest Playwright Engine Test
Running a Tracetest test with the Playwright Engine requires you to do 3 things:
- Add the target URL of your website.
- Upload your existing unedited Playwright test script.
- Select the exported method to execute from the Playwright test script.
Tracetest now natively supports Playwright tests without including third-party libraries or code snippets that are not 100% related to your tests.
You upload your existing Playwright test script without adding any additional npm modules.
const { expect } = require("@playwright/test");
async function importPokemon(page) {
expect(await page.getByText("Pokeshop")).toBeTruthy();
await page.click("text=Import");
await page.getByLabel("ID").fill("143");
await Promise.all([
page.waitForResponse(
(resp) => resp.url().includes("/pokemon/import") && resp.status() === 200
),
page.getByRole("button", { name: "OK", exact: true }).click(),
]);
}
module.exports = { importPokemon };
Add the target URL and select the method to run.

What's Next?
Follow the Playwright Engine recipe to learn how to run your Playwright tests in Tracetest.
Read the announcement blog post to learn why we decided to implement the Playwright Engine.
Learn More
Please visit our examples in GitHub and join our Slack Community for more info!